Where Do I Upload Html Files to
Building a website can be tedious, especially when adding multiple pages and editing content for every new page. You lot can avoid this problem by calculation pages from an older website or by uploading an HTML file.
Uploading HTML files to WordPress is simple and there are three ways to practise it. First, you can upload an HTML file to your WordPress dashboard. The 2d method is to employ an FTP client for transferring large files. The third method is to add HTML pages through cPanel.
This article created past our team at wpDataTables will outline three methods for uploading an HTML file to WordPress.
Why Upload HTML Files to WordPress?
WordPress comes with congenital-in content types and pre-set themes each with folio templates. It also offers landing page plugins. These enable users to create page templates through a drag-and-driblet page builder. With these customization tools bachelor, why upload HTML files to WordPress?
Web designers upload HTML files to WordPress in order to store custom files on the dashboard, such as a detail page layout or a page template. Using these files saves time for the designer and negates the need to manually input the code.
Uploading an HTML File to WordPress through the WordPress Dashboard

This is the easiest method for adding HTML files to WordPress. You can do this through a blog post, a page, or through the Media Library.

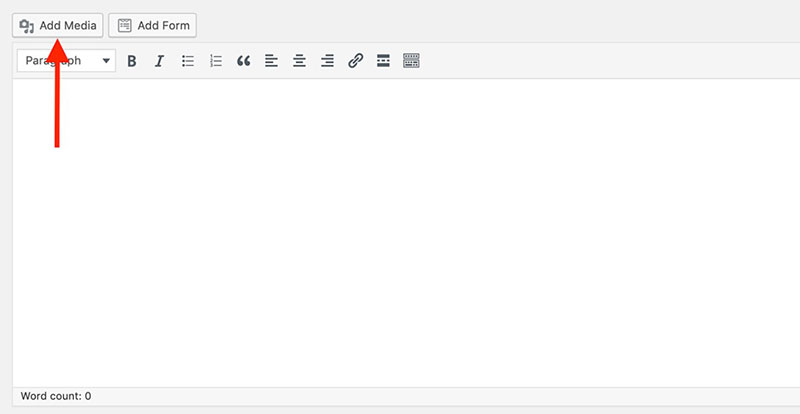
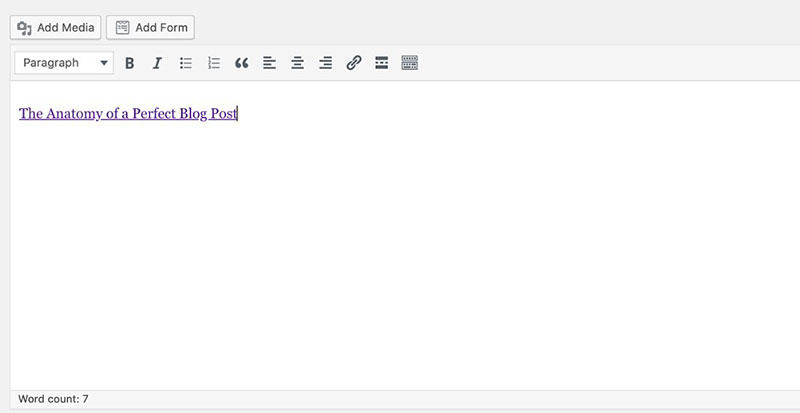
To begin, go to 'Posts' on the left sidebar of your WordPress dashboard. Choose whatsoever published mail service or create a new post. The WordPress Visual Editor will open by default. Click 'Add Media', and a pop-upwards window will be displayed. To upload files from your hard drive, cloud drive, or external storage device select the 'Upload Files' tab. To add together existing files from your Media Library click on the 'Media Library' tab.

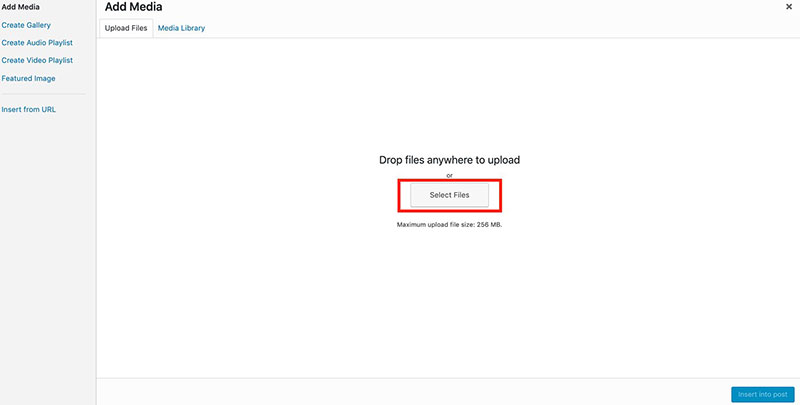
On the 'Upload Files' tab, click 'Select Files' and select the HTML file y'all want to upload. You may also elevate and drop the selected HTML file from your local folder to the 'Add together Media' pop-upward window.

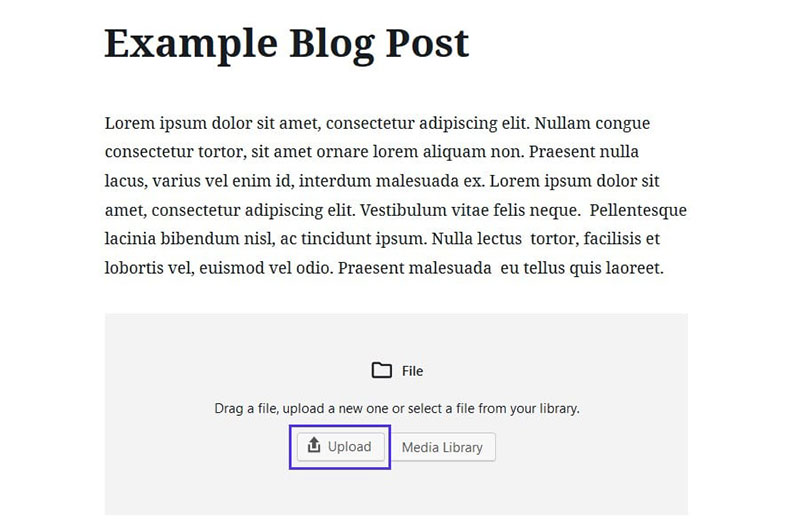
If you are using the Gutenberg Editor plugin, you may insert a 'File' cake, so click the 'Upload' push button. Select the desired HTML file, then click the 'Insert into post' button to embed the link of the HTML file into the mail. The link is automatically saved to the Media Library.

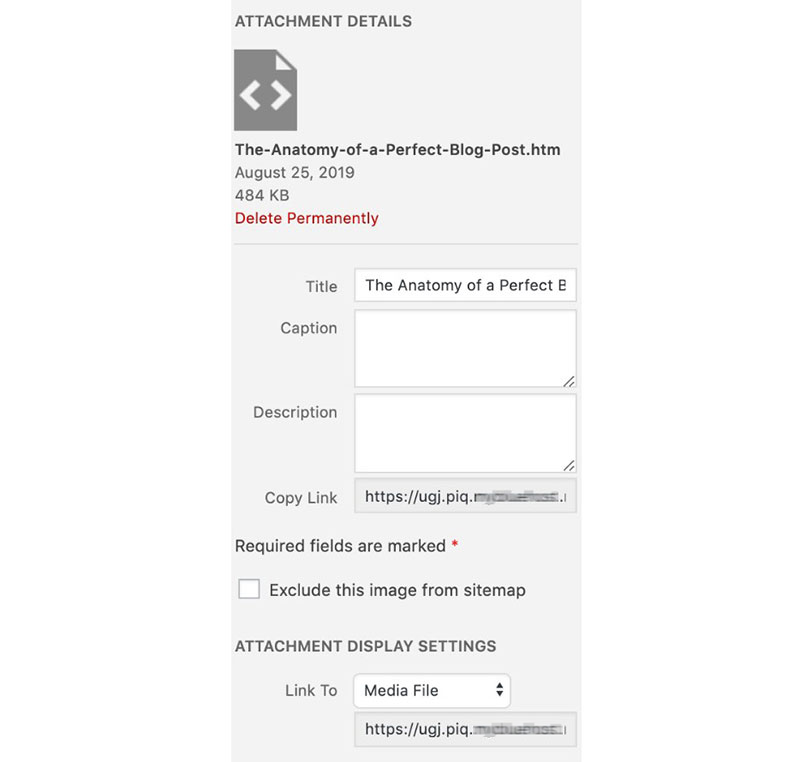
Information technology's besides possible to upload a file directly to the Media Library. To practice this, get to Media Library in the admin dashboard. Click the 'Add New' button and select the HTML file from your computer to upload it.
Uploading an HTML File to WordPress using an FTP Customer

File and folder permission errors can occur when calculation multiple HTML files or plugins to WordPress. A proven way to avoid this is to transfer files through a File Transfer Protocol customer.

FTP allows users to transfer files from their local figurer to a website host account.
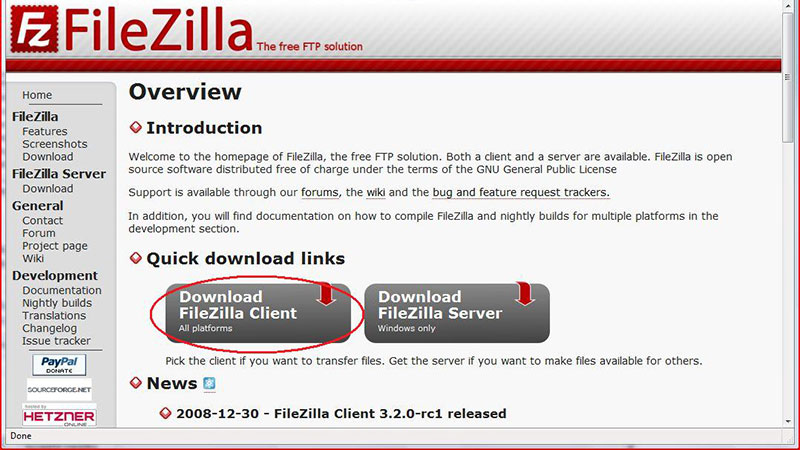
An FTP client is software that uses the FTP protocol to transfer files manually. There are many gratuitous FTP clients available. For example, FileZilla, WinSCP, and Cyberduck are all compatible with Windows, Mac, and Linux.
Earlier start an upload, information technology is important to ensure that you have created a backup of your website. This will avoid whatever data loss in the event of a organization failure.

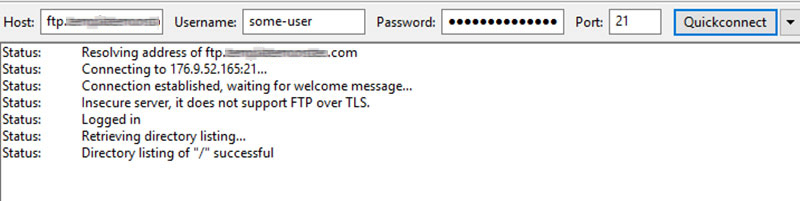
One time downloaded, open the FTP customer and connect your spider web host account with WordPress. To practice this, enter your FTP login credentials into the Site Managing director.
FTP login credentials are supplied afterwards signing up for a WordPress hosting account. They are usually sent by email merely are likewise located in the spider web host'southward cPanel dashboard. If you lot experience difficulty locating the credentials, contact the hosting provider.
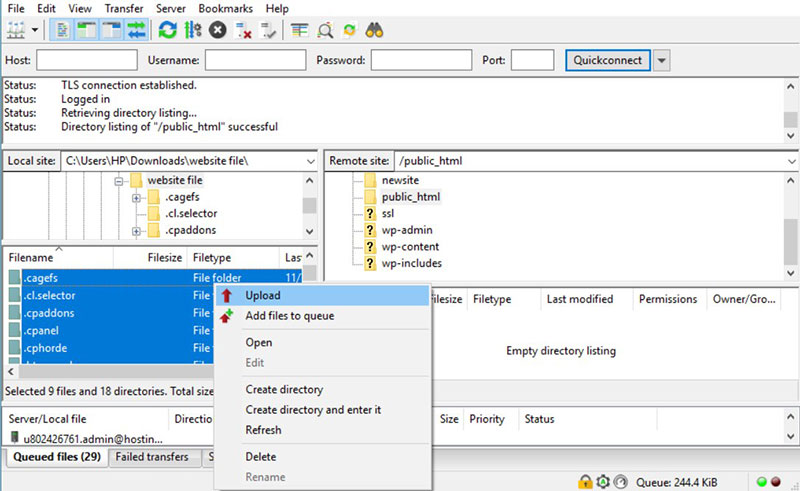
Next, enter your website information and choose "SFTP". After the FTP business relationship data is entered, click the 'Quick Connect' button. This connects you to your WordPress website, and you lot may now upload the HTML file.

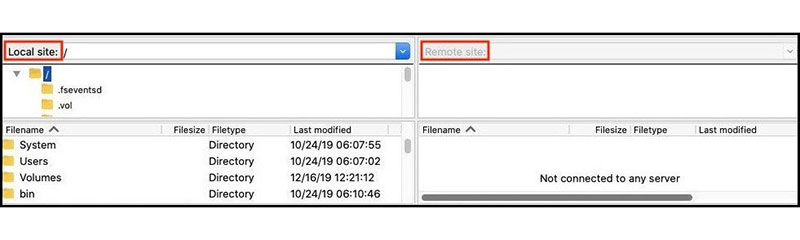
Start past browsing through your computer files in the 'Local Site' folder. Correct-click on the required HTML file and select the 'Upload' pick. The FTP client will transfer the file to your WordPress website, indicating when the upload is successful.
To see if the website shows the file, get to your browser. Enter your website's URL followed by the proper name of the HTML file: world wide web.mywebsite.com/html-file. You will be directed to the new website folio created with the HTML file.
Uploading an HTML File to WordPress via cPanel

cPanel is a control dashboard that displays the database of your website. For this terminal method, you will use the cPanel and File Director.
Compress your HTML folio, CSS, and all necessary files and folders into one zipped archive. Windows users can practise this by correct-clicking the HTML folder, and so selecting the 'Compress' option. For Mac users, right-click the parent folder, and then select the 'Compress binder' selection.

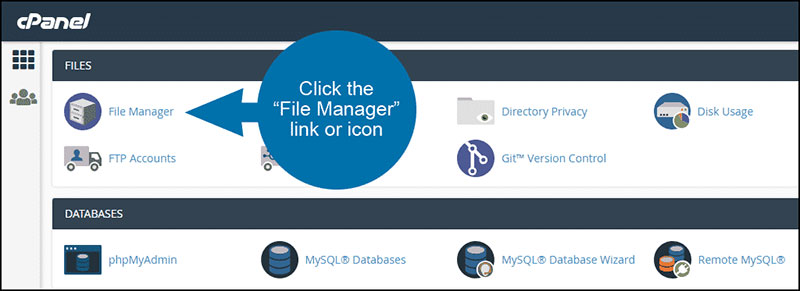
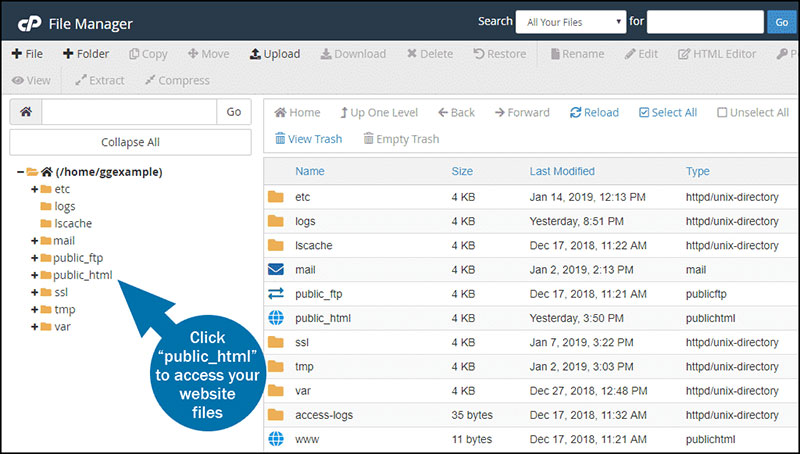
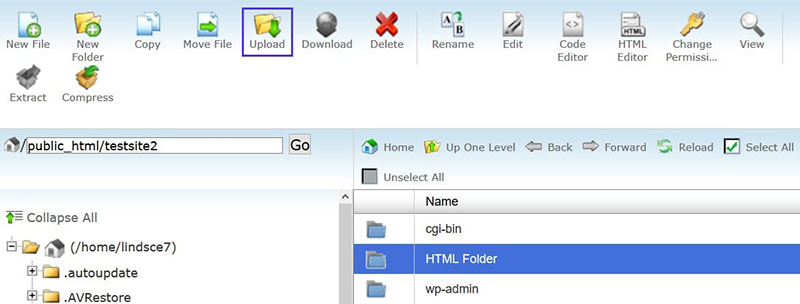
After logging into the cPanel, go to the 'Files' section and open the 'File Manager' app. Inside the 'File Director', navigate to the root folder of the website. This is ordinarily named 'public_html' by default.

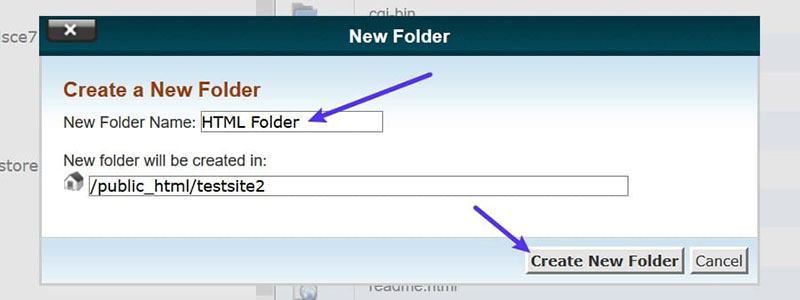
Create a new folder past clicking the 'New Folder' push button at the upper left side of the screen. This will generate a pop-up window. Enter the name of the new folder. The binder proper noun will get part of the URL of your HTML page, and then have this into consideration. Click the 'Create New Folder' button.

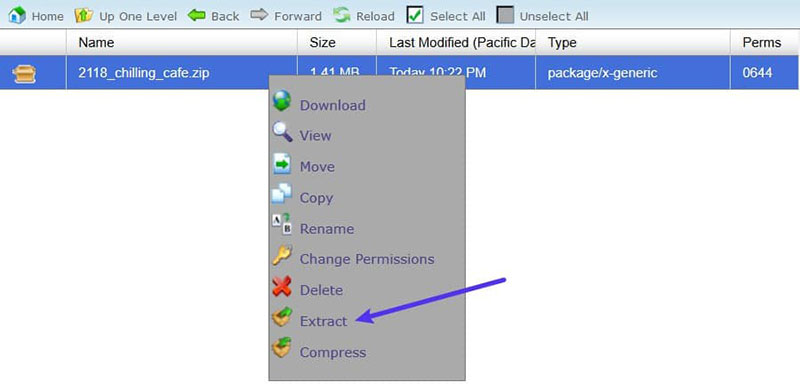
Open the new folder and click the 'Upload' button from the height menu. Click the 'Select File' button and select the zipped annal of the HTML file that you desire to upload. Extract the compressed files past clicking the 'Extract' button at the upper right role of the screen, then select the 'Extract files' button. Once this has completed click the 'Shut' button.

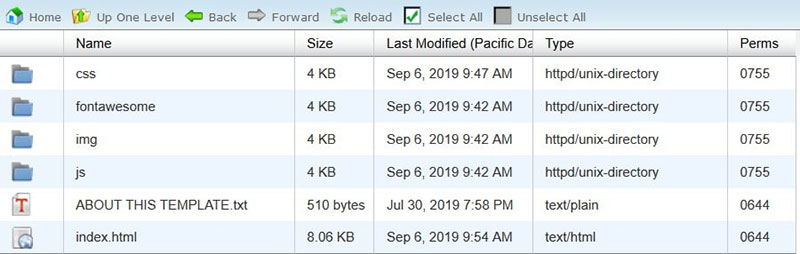
Click the 'Reload' push to show all the extracted HTML files. The zipped HTML file tin can now be deleted. This will not cause whatsoever changes to the HTML folio.
Preview the new page in the browser past entering your website'southward URL followed past the folder name. For example yourdomain.com/FolderName/HTMLFileName.html.

A 404 error might occur if your server does not support redirection, or if the 'alphabetize.php' file is not redirected on loading the URL in the browser.
To fix this inside the 'File Director' app, edit the '.htaccess' file by double-clicking it. This can be found in your website's root folder 'public_html'. Add the post-obit code and save whatsoever changes:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
This code will redirect and load your 'index.php' file in the browser. It will also redirect files or folders with case-sensitive names to view the content.
Ending thoughts on how to upload an HTML file to WordPress
WordPress allows users to be creative when building and customizing their websites. For the times when this is non enough, knowing how to upload an HTML file to WordPress will prove to be very useful.
If you enjoyed reading this article on how to upload an HTML file to WordPress, you should read these as well:
- Get the Best WordPress Catalog Plugin From This List
- How to Create Great WordPress Charts With These Plugins
- The Best WordPress Table Plugins for Your Site
Source: https://wpdatatables.com/how-to-upload-an-html-file-to-wordpress/
0 Response to "Where Do I Upload Html Files to"
Postar um comentário